VR – Einsatzmöglichkeiten & UI-Konzepte
Vor ein paar Tagen habe ich hier im Blog beschrieben, warum Virtual Reality (VR) so ein spannendes Feld für Konzeption und UX ist.
Darin ging es vor allem um die heute verfügbare Hardware und die Steuerungsmöglichkeiten (siehe Virtual Reality – worauf dürfen wir uns freuen?)
Wer denkt, VR ist nur etwas für Spiele, für den habe ich ein paar Beispiele, wo überall noch VR in den nächsten Jahren Einzug halten wird.
Und schließlich ein paar hoch interessante Beobachtungen dazu, wie man Benutzeroberflächen in der virtuellen Realität umsetzt – ganz anders als man zunächst denkt.
Auch die Werkzeuge, die dem Nutzer in VR zur Verfügung stehen, müssen wir ihm teilweise zeigen. Hände sind hier eine Metapher, die gut funktioniert, weil sie in der Tat von der Natur vorgegeben ist. Es kommt nur auf eine Umsetzung an, die sich auch natürlich anfühlt.
VR im Alltag
Manche meinen, der Facebook-Chef Mark Zuckerberg habe den VR-Brillen-Hersteller Oculus Rift (Details zu den Geräten im vorigen Blogbeitrag) gekauft, um sich einen Kindheitstraum zu erfüllen. Aber damit unterschätzt man den Geschäftsmann. Er stellt sich vor, dass man mit Hilfe von VR sein soziales Netzwerk pflegt. Dass man also gerade nicht vereinsamt und nur noch in seiner virtuellen Welt lebt. Sondern, dass man zusammen mit seinen Freunden virtuelle Welten erkundet. Das können dann gemeinsame Besuche imaginärer Räume sein, aber genauso auch der Besuch eines virtuellen Museums. Oder die Vorbereitung einer gemeinsamen Reise, indem man sich verschiedene Orte ansieht, die man möglicherweise besuchen will. Oder indem man das Wellnesshotel vorab inspiziert, indem man ein verlängertes Wochenende plant.
Damit sind wir beim nächsten großen Thema: Tourismus. Auf den großen Buchungsportalen überschlagen sich die Hotelbetreiber mit Fotos. Und wie wir von Nutzeruntersuchungen wissen: Die werden auch geklickt. Wer heute ein Hotel bucht, will ganz genau wissen, wie es dort aussieht. Und davon gibt VR ein viel genaueres Bild als ein paar Fotos. Noch ist es mühsam, sich dafür umständlich eine klobige Brille aufzusetzen. Aber die meisten Browser unterstützen VR schon in den Grundfunktionen – dann ist das Smartphone schnell in eine Halterung wie Google Cardbox gesteckt und in weniger als zwanzig Sekunden kann man sich tatsächlich vor Ort umsehen.
Und auch Städte, Regionen oder Länder können sich so sehr emotional und direkt präsentieren. Das ist nicht ganz unaufwendig, wenn man es gut machen will. Aber letztlich günstiger und viel überzeugender, als z.B. ein Kinospot.
Auch im Bildungsbereich gibt es ein großes Potenzial. Wie ein Leser hier im Blog richtig angemerkt hat: VR allein ist kein Garant dafür, dass man besser lernt. Ohne gute Lehrer ist VR im Unterricht nur ein Gimmick. Wenn man aber ein didaktisches Konzept hat, ermöglicht es VR, in Details im Wortsinn einzutauchen. Und solche Erlebnisse sind deutlich einprägsamer als ein Video, das jeder Schüler in der gleichen Geschwindigkeit ansehen muss. Ein Klassenausflug in das menschliche Nervensystem kann z.B., geführt von einem guten Lehrer, ein unvergessliches Erlebnis sein. So kann man auch die unmotiviertesten Schüler für die Themen Axone, Dendriten und Neurotransmitter begeistern.
Dokumentationen und Nachrichten profitieren auch davon, den Zuschauern einen direkteren Eindruck der Situation vor Ort zu verschaffen. Erwähnt hatte ich schon die UN, die VR-Videos nutzt, um für die Situation in Krisengebieten zu sensibilisieren.
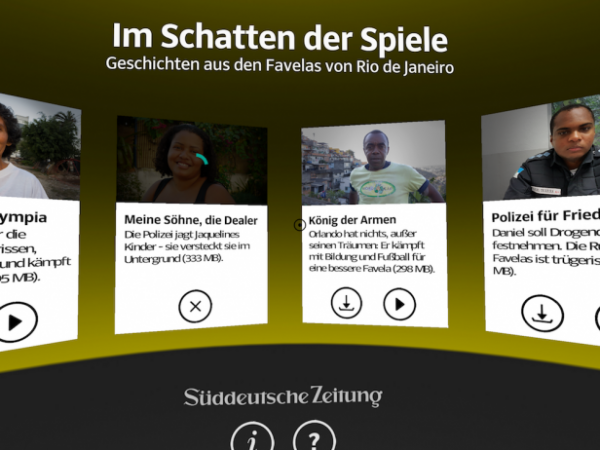
Auch etablierte Medien wie die Süddeutsche Zeitung setzen auf VR. Hier in der Reportage über Brasilien kann der Zuschauer mit den Protagonisten durch die Favelas von Rio gehen.
Offensichtlich ist auch der Nutzen für Trainings und Simulationen. Nachdem die Technik immer günstiger wird, werden wir mehr und mehr Anwendungen sehen, bei denen wir ersteinmal virtuell ausprobieren können, wie etwas funktioniert. Das wird am Anfang eher im Bildungs- und Forschungsbereich passieren. Doch mit der Zeit können wir komplexere Haushaltsgeräte oder Sportartikel in VR erproben, bis wir damit in die Küche oder auf die Piste gehen.
Als UXler finde ich aber noch spannender, dass ich in VR Prototypen testen kann, ohne irgendetwas bauen zu müssen. Natürlich ist es ein großer Aufwand, Dinge dreidimensional zu konstruieren – aber das sind manche komplexe Klickdummies, die ich heute baue auch. Bei großen Projekten mit ganz neuen Konzepten kann es lohnend sein, in diese Richtung zu denken. Im Bereich vom Flug- und Fahrzeug-Innenausbau wird das sogar heute schon genutzt. Und die Software, die uns zur Verfügung steht, wird hoffentlich auch so schnell besser wie die Hardware.
Google hat mit Tilt Brush ein VR-Werkzeug in der Mache, das Designen in 3D erlaubt. Mehr Infos zusätzlich zum hübschen Video gibt es auf der Site Tilt Brush by Google:
https://www.youtube.com/watch?v=TckqNdrdbgk&feature=youtu.be
Schließlich erlaubt VR mittelfristig etwas, von dem ich noch nicht weiß, ob ich mich darauf freuen soll: den Abschied von Bildschirmen. Ich weiß noch, wie stolz ich auf meinen ersten Flachbildschirm war – 1.024 x 768 Pixel hatte der, einen beige Rahmen mit sicher 4 Zentimetern Breite und um die 8 Kilo Gewicht – ohne das externe Netzteil. Heute nehmen die zwei Monitore nur noch wenig Platz auf dem Schreibtisch ein und bieten mir mehr Fläche, als ich für die meisten Anwendungen brauche. Aber wenn ich doch einmal gern mehr haben will, muss ich zum Einkaufen.
Kinder, das war ein Fernseher. Bald werden wir uns vielleicht ähnlich fühlen, wenn wir erklären müssen, warum uns das Konzept „Monitor“ überhaupt jahrzehntelang so wichtig erschien.
Anders auf einer VR-Brille. Hier kann ich theoretisch den ganzen Raum vollstellen mit Bildschirmen. Anders als die virtuellen Bildschirme, die derzeitige Betriebssysteme bieten, kann ich alle virtuelle Bildschirme nebeneinander anordnen und sehe deren Inhalt, indem ich nur meinen Kopf leicht drehe.
Noch ist das VR-Büro Zukunftsmusik. Wer will schon den ganzen Tag mit einer klobigen Brille auf der Nase im Büro sitzen? Aber vergleichen wir meinen ersten Flachbildschirm von vor 16 Jahren mit den Geräten heute, fällt es nicht schwer sich eine Brille mit 10facher Auflösung und einem 10tel des aktuellen Gewichts der VR-Brillen vorzustellen.
Usability & UX von VR – einfach nur eine Dimension mehr?
Bis es soweit ist, müssen wir überlegen, wie wir Nutzeroberflächen heute so anlegen, dass sie funktionieren. Dabei reicht es aus meiner Sicht nicht, einfach die bekannten Konzepte in dreidimensionale Räume zu übertragen.
Alle Bedienoberflächen waren einmal neu
Noch um die Jahrtausendwende meinte meine Mutter: „Mit dieser Maus kann ich nicht umgehen. Ich schiebe die herum, um irgendwas auf dem Bildschirm zu bewegen und dann fällt sie mir vom Schreibtisch.“ Sie war es gewöhnt, mit der Tastatur den Cursor auf Bildschirmen zu bewegen, die noch wenige Jahre zuvor nur grüne Ziffern auf schwarzem Grund gezeigt hatten. Darin war sie ein Pionier, konnte mit diesen blind umgehen. Heute hat sie auch mit Mäusen keine Probleme mehr.
Genauso müssen wir heute neue Wege gehen, wenn wir neue Möglichkeiten vor uns haben. Bauen wir in VR nun einfach Menüs nach? Stellen wir in die 3D-Landschaft einfach Wände mit Schalttafeln? Wenn bei dem bleiben, was wir von den zweidimensionalen Anwendungen her kennen, bleiben wir unter unseren Möglichkeiten.
Welche Ansätze von Seiten der Eingabegeräte es für die Steuerung gibt, habe ich im vorigen Blogbeitrag) vorgestellt. Im Folgenden noch kurz zur Umsetzung in Software:
Die Vorbilder für Buttons, Links und alles was wir auf Bildschirmen klicken oder tippen, kommen von Apparaturen, wie sie im 19. Jahrhundert auftauchten. Sie sind keineswegs von der Natur so vorgesehen, also können wir darüber nachdenken, ob uns nichts Besseres einfällt.
Blicken statt klicken?
Scheinbar intuitiv ist es, den Nutzer durch Ansehen eine Auswahl treffen zu lassen. Das hat aber den Haken: Überlegt dieser etwas länger, was ein Element bedeuten soll, dann sieht er es unter Umständen so lange an, dass es ausgewählt wird. Er wählt also genau das aus, was er nicht versteht – eine Usability-Katastrophe.
Ein Ansatz, das zu umgehen ist: Man setzt die aktive Fläche (den „Button“, wenn man so will) ein Stückchen neben das visuell auffällige Element, welches beschreibt, wohin es führt bzw. welche Aktion hier ausgelöst wird.
Das scheint mir ganz elegant zu ein, ist aber vielleicht noch nicht der Weisheit letzter Schluss. Eine andere Lösung ist, durch Blick nur die vorläufige Auswahl treffen zu lassen und die Bestätigung dann z.B. mit einem Controller (einem physischen Gerät) oder per Stimme vorzunehmen.
Nicken und andere Kopfsteuerungen
VR-Brillen haben alle sehr gute Tracker für Position und Bewegung des Kopfes – das ist Grundvoraussetzung für ein realistisches Raumgefühl. Daher bietet es sich an, mit dem Kopf auch Steuerfunktionen zu übernehmen. Das gibt es bisher vor allem im Game-Konzept, hat aber auch für andere Steuerungen Potenzial.
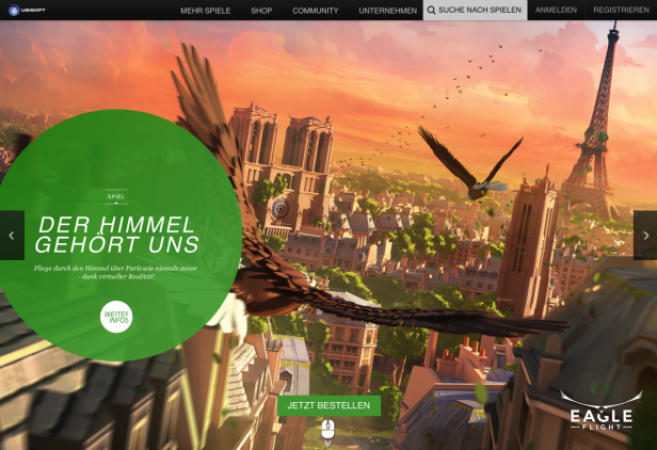
Im Spiel Eagle Flight steuert man Adler durch die Lüfte – allein mit Kopfbewegungen.
Orientierung wird räumlich
Wir sprechen viel davon, wie wir dem Nutzer auf einer Website oder in einer App Orientierung geben. Er muss verstehen, wo innerhalb der Navigationsstruktur er sich jeweils gerade befindet.
Bei VR wird ist die Orientierung noch zentraler – Informations-Architektur wird dreidimensional. Der Nutzer muss immer wissen
- wo er ist,
- wer er ist,
- was er tun kann und
- was er als Nächstes tun soll.
Der Punkt „wer er ist“ kommt vielen Website-Konzeptern und UX-Designern sehr ungewohnt vor. Die Frage stellt sich bei einer Website nicht. Das ist eher eine Frage, die sich ein Game-Designer stellt. Und doch müssen wir sie bei VR-Anwendungen beantworten. Denn der Nutzer fühlt sich hierbei, als wäre er in einer anderen Welt. Ist er dort derselbe Mensch? Oder ist er plötzlich in die Haut eines anderen geschlüpft? Das gilt für Spiele wie für VR-Filme (auch Dokumentationen). Und auch eine VR-Anwendung, in der z.B. man die Anatomie des menschlichen Skeletts oder die Funktionsweise eines Automotors lernen kann, muss diese Frage implizit beantworten.
Auch die Werkzeuge, die dem Nutzer in VR zur Verfügung stehen, müssen wir ihm teilweise zeigen. Hände sind hier eine Metapher, die gut funktioniert, weil sie in der Tat von der Natur vorgegeben ist. Es kommt nur auf eine Umsetzung an, die sich auch natürlich anfühlt.
Wie gestalten wir virtuelle Räume?
Eine für mich überraschende Erkenntnis ist: Beim Design für VR kommen Regeln wieder zum Tragen, die viele seit Jahrzehnten vergessen haben. Es geht nicht mehr um die Gestaltung zweidimensionaler Oberflächen – Screendesign genügt nicht mehr. Es geht um dreidimensionale Räume. Und wie wir Objekte darin wahrnehmen, damit hat sich das Printdesign jahrzehnte-, ja jahrhundertelang beschäftigt. Regeln, die für die Gestaltung von Plakaten gelten, gelten auch für Kacheln, die ich im virtuellen Raum aufstelle. Diese Regeln helfen mir mitunter mehr weiter als die etablierten Standards des Screendesigns.
Printdesign hat für die Gestaltung in virtuellen Räumen viel guten Rat zu bieten.
Auch Innenarchitekten sind Berufsgruppen, die uns UX-Experten auf einmal sehr viel wertvollen Input liefern können.
Wer gar nicht genug von großen Bildschirmen für sein Filmerlebnis bekommen kann, der zieht sich viellicht einfach seine VR-Brille auf. Netflix jedenfalls ist schon bereit:
https://www.youtube.com/watch?v=vAWDhiJpZ2M&feature=youtu.be
Nutzerführung = Blickführung
Als UX-Designer haben wir in VR eine ganz wichtige, ziemlich schwierige Aufgabe hinzubekommen. Wir müssen die Aufmerksamkeit der Nutzer steuern. Doch glücklicherweise steht uns anders als beim Screndesign dafür nicht nur der visuelle Kanal zur Verfügung. Höchst effektiv lässt sich in VR auch Audio dafür nutzen. Wenn wir ein Geräusch so einspielen, dass der Nutzer es wahrnimmt, als käme es von hinter ihm, wird er sich umdrehen, um die Quelle zu sehen.
Wir können den Blick also nicht mehr nur mit optischen/visuellen Mitteln lenken, sondern auch mit akustischen / auditiven.
Wie man den Blick im Dreidimensionalen lenkt, dabei helfen die Erkenntnisse von Bildschirm-Heatmaps wenig. Was dagegen viel hilft, ist das Gamedesign. Denn Gamedesigner wissen, wie man den Blick führt. Sie haben die Aufgabe, in komplexen, sehr detailliert gestalteten virtuellen Räumen dem Nutzer klarzumachen, was er tun kann. Objekte, mit denen der Nutzer interagieren kann, müssen deutlich machen, dass das so ist. Das kann einerseits durch die Platzierung im Raum passieren. Oder durch Form und vor allem durch Farbe. Licht- und Schatteneffekte spielen dabei eine wichtige Rolle.
Was auch unwillkürlich die Aufmerksamkeit auf sich zieht, sind Gesichter, das weiß man auch aus der Website-Gestaltung. Im virtuellen Raum ist das genauso. Figuren, die dort stehen, und den Nutzer ansehen, haben dessen volle Aufmerksamkeit. Damit kann man aber auch übers Ziel hinausschießen – der Nutzer fühlt sich dann angestarrt, beobachtet oder sogar verfolgt.
Die Rückkehr des Skeuomorphismus
Gerade haben wir den Skeuomorphismus hinter uns gelassen mit den Schreibtischen als Metapher für eine Arbeitsumgebung und sind zum Flat Design gewechselt. Jetzt sehen wir in VR wieder allerorten genau solche Schreibtische.
Ich finde aber, hier haben sie ihre Berechtigung. Gerade in einem Spielumfeld, in dem wir durch Büros laufen, wo überall Schreibtische herumstehen. Aber auch hier ist die Frage: Sind das die UI-Ansätze der Zukunft?
Im Spiel The Assembly ist das Hauptmenü der Schreibtisch des Hauptdarstellers.
Alternative: Schwebender Text
Text oder Buttons, die im Raum schweben sind einerseits gut, weil sie sich klar von der Umgebung abheben. Sie stören damit natürlich die Immersion.
Sie können dadurch auch noch viel störender wirken als Popups oder animierte Banner bei zweidimensionalen Anwendungen.
Wichtig ist, dass die Menüs im richtigen Sichtbereich liegen. Zum einen in der räumlichen Tiefe (unser Auge muss dort „scharfstellen“) und zum anderen auf der richtigen Höhe, damit wir den Kopf nicht zu stark neigen müssen. Und zu breit dürfen die Menüs auch nicht sein, sonst müssen wir unseren Kopf drehen, um es ganz zu sehen.
Sehr viel mehr zum Thema UI von virtuellen Räumen in diesem Video von Oculus (die erste Viertelstunde ist eine recht allgemeine Einführung, daher ist es hier so eingebunden, dass es erst losgeht, wenn es um UI geht):
https://www.youtube.com/watch?v=braV_c4M8oI&feature=youtu.be
Fazit ist: Viele spannende Herausforderungen warten in der Virtuellen Realität auf uns UX-Experten. Sicher ist: Wir müssen unsere offene Grundhaltung beibehalten, müssen bereit sein, jeden Tag Neues zu lernen und nach wie vor User Testing hochhalten. Das wird auch daher immer wichtiger, weil neue Punkte hinzu kommen. Wie zum Beispiel die Frage, ob unser UI den Nutzer vielleicht im Wortsinn krank macht – Motion Sickness ist ein Phänomen, das bei Bewegung in VR leider immer wieder auftritt.
Damit das nicht passiert und wir alle uns auf spannende neue Anwendungen freuen können, lasst uns das Thema angehen.
Wer das theoretisch tun möchte, der findet in dieser hervorragenden Liste genug Lese- und Anseh-Stoff, der ihn über Wochen hinweg beschäftigt:
The User Experience of Virtual Reality

am 23.11.2016 von
Mandy Aatz
Jens Jacobsen gibt hier gute Einblicke in aktuelle Entwicklungen in der virtuellen Welt und der damit verbundenen spannenden Herausforderungen für die Usability- und UX-Designer. Im Besonderen geht er dabei auf die Gestaltung und Bedienungsmöglichkeiten der 3. Dimension in virtuellen Räumen ein.
-
usabilityblog
: http://www.usabilityblog.de/2016/11/vr-einsatzmoeglichkeiten-ui-konzepte/ ">http://www.usabilityblog.de/2016/11/vr-einsatzmoeglichkeiten-ui-konzepte/
- Bilder Bradley Hook | Pexels Wayward Sky - Schwebende Hände Screenshot SZVR Foto Fernseher Historische Schalter Screenshot Website Eagle Flight Foto Litfasssäule Screenshot The Assembley Screenshot Wayward Sky
- YouTube https://www.youtube.com/watch?v=TckqNdrdbgk&feature=youtu.be https://www.youtube.com/watch?v=vAWDhiJpZ2M&feature=youtu.be https://www.youtube.com/watch?v=braV_c4M8oI&feature=youtu.be